- After Effects Source Text Expression Template
- After Effects Source Text Expression Free
- After Effects Expression Layer Index
- After Effects Source Text Expression
- After Effects If Then Expression
- After Effects Source Text Expression Software
- After Effects Source Text Expression Tutorial
As of After Effects 17.0, you can use expressions to edit text styles in After Effects. Here’s why this would transform your workflow:
Text Style¶ These functions are accessible from SourceText.style after AE 17.0. For more info on working with text styles, see: Use Expressions to Edit and Access Text Properties on helpx.adobe.com; After Effects 2020: Express Yourself (and Your Text) on blog.adobe.com. This new free After Effects tutorial, with its associated preset, should delight many of you. It will allow you to add expressions to your text layers, which will be calculated individually for each of your letters. With the help of the expressions selector specific to text layers, you will be able to achieve complex animations in a simple way. These iExpression replace the source text of a text layer by a randomly generated text block of a given number of rows and columns (or a single line for the expressions without the word 'Block' in their name). Different kinds of text can be generated, e.g. Binary numbers, numbers, or random strings using the letters of the alphabet.
- Title Design: Link multiple text layers to one source of truth, for consistency and precision.
- Save time: Don’t waste your precious mental energy and hours of the day clicking into individual text layers, Character and Paragraph panels, or even expression sliders controlling your text.
- Create Motion Graphics Templates (mogrts): Link your source(s) of typographic truth to the Essential Graphics panel, so that you or others can edit them with flexibility in After Effects and Premiere.
Example:
You have three text layers. You want to maintain the same styling and source text for all, but you want to control Paragraph Alignment in the Essential Graphics panel.
For the skeptics: Yes, you can manually change the paragraph alignment, but you’re likely pushing the same copy to multiple comps at various sizes. The After Effects gods gave us new features so that maybe we can work more precisely and intelligently. Keep things simple for simpler projects, and go a little complex for more complex projects.
Recipe:
- Use expressions to link the three text layers to one master text layer (your source of truth).
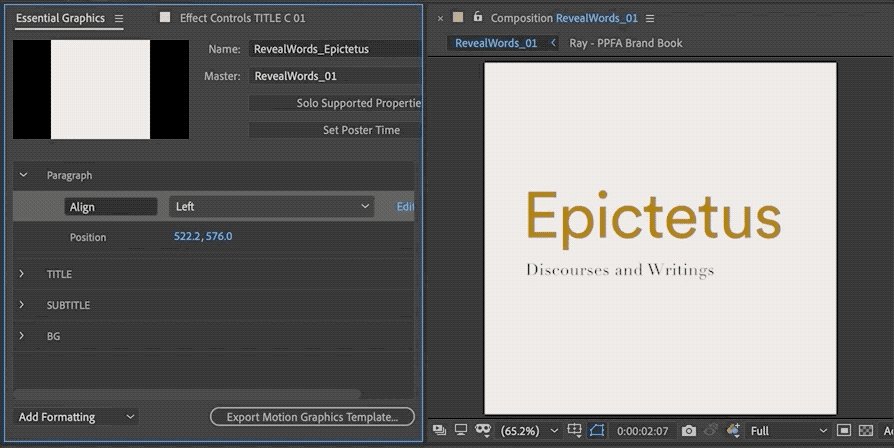
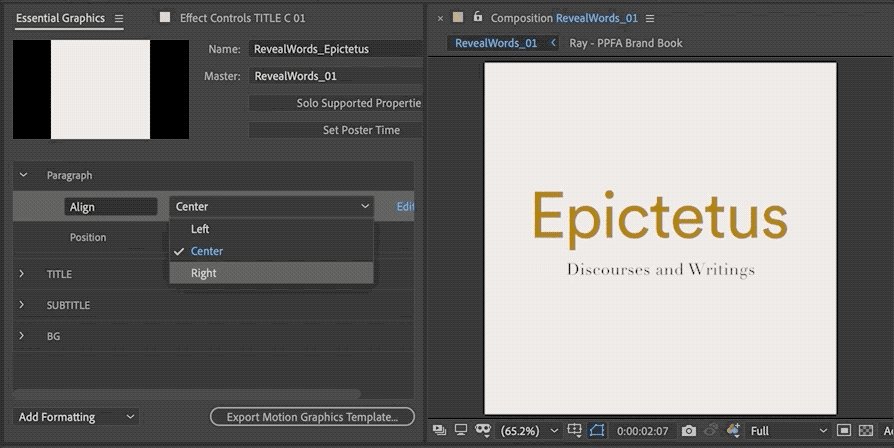
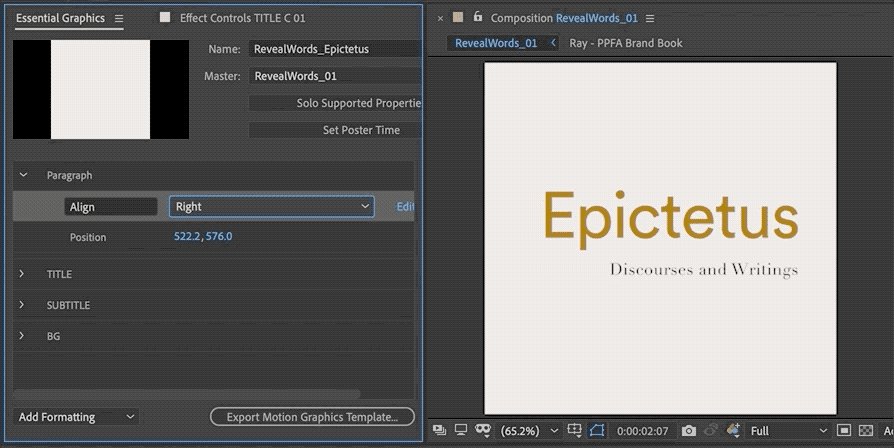
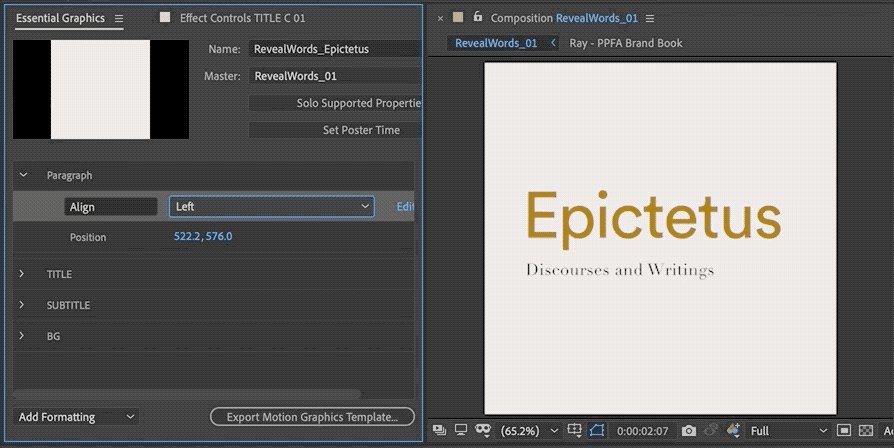
- Create a Dropdown Menu Control with Paragraph Alignment options.
Add this expression to each of the three text layers:
var t = thisComp.layer('MASTER TITLE').text.sourceText;
var fontSize = t.style.fontSize;
var leading = t.style.leading;
style = t.style;
styleA = style.setFontSize(fontSize);
styleB = styleA.setText(t);
styleC = styleB.setLeading(leading);
Explanation, line by line:
var t = thisComp.layer('MASTER TITLE').text.sourceText;
Declare a variable, t, and return the value of your master text layer’s sourceText.
var fontSize = t.style.fontSize;
Declare a variable, fontSize, and return the fontSize of t.
var leading = t.style.leading;
Declare a variable, leading, and return the leading of t.
style = t.style;
Adding style to the end is the same as using getStyleAt(0); which means to get the style of t at Character Index 0. You can also use getStyleAt(n, x); to return the Character Index at Time (n = character index, x = time in seconds).
The variables styleA, styleB, and styleC combine Set Functions using the variables we declared above: fontSize, sourceText, and leading. I’ve separated each style for clarity, but you can also write everything in longform.
Now that we’ve linked the text layers to a single style, let’s create a Dropdown Menu Control so that we can access Left, Center, or Right paragraph alignment in the Essential Graphics Panel.
Use this expression on the opacity of your text layers (but make sure their visibility is still turned on):
After Effects Source Text Expression Template
var x = thisComp.layer('CONTROL').effect('paragraphAlign')('Menu').value;
if (x 1) 100; else 0
Explanation, line by line:
var x = thisComp.layer('CONTROL').effect('paragraphAlign')('Menu').value;
Declare a variable x, and return the value of a Dropdown Menu Item. The value of a Dropdown Menu item is always a number, even if you rename the label.
Left = 1
Center = 2
Right = 3
if (x 1) 100; else 0
If x is equal 1, the opacity will be 100. Otherwise, it will be zero.
Note that you may encounter the triple equals operator, or the strict equality operator, , e.g., x 1. This operator is special because it tests for both value (e.g., 5) and type (e.g., number).
After Effects Source Text Expression Free
In this example, x 1 will still work. However, if you type x “1”, then the test will return false because the Dropdown Menu item values are always numbers, not strings.
Done! Now read more about text styling expressions over at Adobe.
As of After Effects 17.0, you can use expressions to edit text styles in After Effects. Here’s why this would transform your workflow:
- Title Design: Link multiple text layers to one source of truth, for consistency and precision.
- Save time: Don’t waste your precious mental energy and hours of the day clicking into individual text layers, Character and Paragraph panels, or even expression sliders controlling your text.
- Create Motion Graphics Templates (mogrts): Link your source(s) of typographic truth to the Essential Graphics panel, so that you or others can edit them with flexibility in After Effects and Premiere.
Example:
You have three text layers. You want to maintain the same styling and source text for all, but you want to control Paragraph Alignment in the Essential Graphics panel.
For the skeptics: Yes, you can manually change the paragraph alignment, but you’re likely pushing the same copy to multiple comps at various sizes. The After Effects gods gave us new features so that maybe we can work more precisely and intelligently. Keep things simple for simpler projects, and go a little complex for more complex projects.
Recipe:
- Use expressions to link the three text layers to one master text layer (your source of truth).
- Create a Dropdown Menu Control with Paragraph Alignment options.
Add this expression to each of the three text layers:
var t = thisComp.layer('MASTER TITLE').text.sourceText;
var fontSize = t.style.fontSize;
var leading = t.style.leading;
style = t.style;
styleA = style.setFontSize(fontSize);
styleB = styleA.setText(t);
styleC = styleB.setLeading(leading);
Explanation, line by line:

var t = thisComp.layer('MASTER TITLE').text.sourceText;
Declare a variable, t, and return the value of your master text layer’s sourceText.
var fontSize = t.style.fontSize;
Declare a variable, fontSize, and return the fontSize of t.
var leading = t.style.leading;
Declare a variable, leading, and return the leading of t.
After Effects Expression Layer Index
style = t.style;
Adding style to the end is the same as using getStyleAt(0); which means to get the style of t at Character Index 0. You can also use getStyleAt(n, x); to return the Character Index at Time (n = character index, x = time in seconds).
The variables styleA, styleB, and styleC combine Set Functions using the variables we declared above: fontSize, sourceText, and leading. I’ve separated each style for clarity, but you can also write everything in longform.
After Effects Source Text Expression
Now that we’ve linked the text layers to a single style, let’s create a Dropdown Menu Control so that we can access Left, Center, or Right paragraph alignment in the Essential Graphics Panel.

Use this expression on the opacity of your text layers (but make sure their visibility is still turned on):
After Effects If Then Expression
var x = thisComp.layer('CONTROL').effect('paragraphAlign')('Menu').value;
if (x 1) 100; else 0
Explanation, line by line:
var x = thisComp.layer('CONTROL').effect('paragraphAlign')('Menu').value;
Declare a variable x, and return the value of a Dropdown Menu Item. The value of a Dropdown Menu item is always a number, even if you rename the label.
Left = 1
Center = 2
Right = 3
if (x 1) 100; else 0
If x is equal 1, the opacity will be 100. Otherwise, it will be zero.
Note that you may encounter the triple equals operator, or the strict equality operator, , e.g., x 1. This operator is special because it tests for both value (e.g., 5) and type (e.g., number).
After Effects Source Text Expression Software
In this example, x 1 will still work. However, if you type x “1”, then the test will return false because the Dropdown Menu item values are always numbers, not strings.
After Effects Source Text Expression Tutorial
Done! Now read more about text styling expressions over at Adobe.
